Plugin OGra_XH für CMSimple_XH
Diese Funktionserweiterung erstellt:
Strukturierte Daten (JSON-LD - JavaScript Object Notation for Linked Data) hauptsächlich für Google entsprechend schema.org zur Optimierung von SERP-Snippets (SERP = Search Engine Results Page).
Die Open Graph-Tags für Social-Media-Dienste (Facebook , XING, LinkedIn u.a) Open Graph Protocol .
Und Tags für Twitter Card entsprechend developer.twitter.com .
OGra_XH arbeitet sehr gut mit dem Plugin Meta-Tags-Plus zusammen.Shariff_XH einzusetzen.
JSON-LD-LOGO
JSON-LD Logo
Kann für einzelne Seiten, unabhängig der allgemeinen Pluginkonfiguration, aktiviert und deaktiviert werden.
@type
Brand für Markennamen, Organization für alles andere (Firma, Verein, ...).kann über den (Editor)Tab JSON-LD angepasst werden
url
URL der Seite
wird automatisch erzeugt
name
Name für das Produkt, den Verein, die Firma , ... wofür das Logo gedacht ist.
kann über den (Editor)Tab JSON-LD angepasst werden
logo
schließen
JSON-LD
JSON-LD
Kann für einzelne Seiten, unabhängig der allgemeinen Pluginkonfiguration, aktiviert und deaktiviert werden.
@type
WebSite für erste veröffentlichte SeiteWebPage für alle anderen Seitenwird automatisch erzeugt
name
Titel der Seite
als Standard wird der Seitentitel übernommen
kann über den (Editor)Tab JSON-LD angepasst werden
empfohlen max. 60 - 90 Zeichen
headline
alternateName
Name der Website
wird automatisch erzeugt
übernimmt den Namen aus der CMSimple_XH-Sprachdatei
description
Beschreibung der Seite
als Standard wird die (Meta)Seitenbeschreibung übernommen
kann über den (Editor)Tab JSON-LD angepasst werden
empfohlen max. 290 Zeichen
dateModified
Zeitpunkt der letzten Änderung
wird automatisch erzeugt
url
URL der Seite
wird automatisch erzeugt
author
Person für nur einen Autor, Organization für alles andere (Firma, Verein, ...).
kann über den (Editor)Tab JSON-LD angepasst werden
author name
bei Person nur einen Autor, bei Organization Firma, Verein, ... (voriges Feld).
kann über den (Editor)Tab JSON-LD angepasst werden
author url
Autorenhomepage
kann über den (Editor)Tab JSON-LD angepasst werden
author sameas
zusätzliche URL's, z.B. Twitter, Facebook o.ä. (https://twitter.com/Accountname). Eine URL pro Zeile.
kann über den (Editor)Tab JSON-LD angepasst werden
image
width
Bildbreite
wird automatisch erzeugt
height
Bildhöhe
wird automatisch erzeugt
schließen
JSON-LD-plus
Zusätzlich, JSON-LD
quick and dirty - Lösung, um JSON-LD einzusetzen.
Es muss ein vollständiges, fehlerfreies Script sein.
Das geht natürlich auch per Editor, direkt in den Content. Aber dieser muss erst angepasst werden, damit der Editor die Scripte bei der Codebereinigung nicht gleich wieder beseitigt.
Beispiel:
<script type="application/ld+json">{
schließen
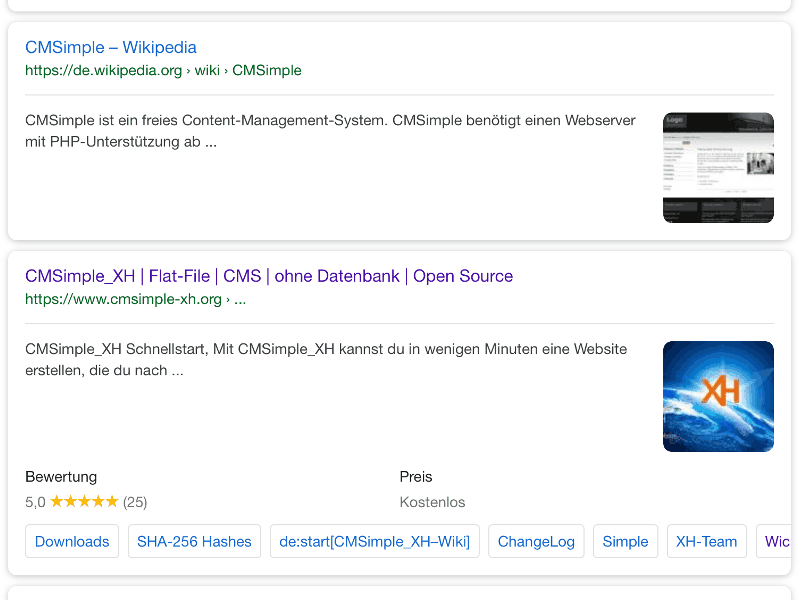
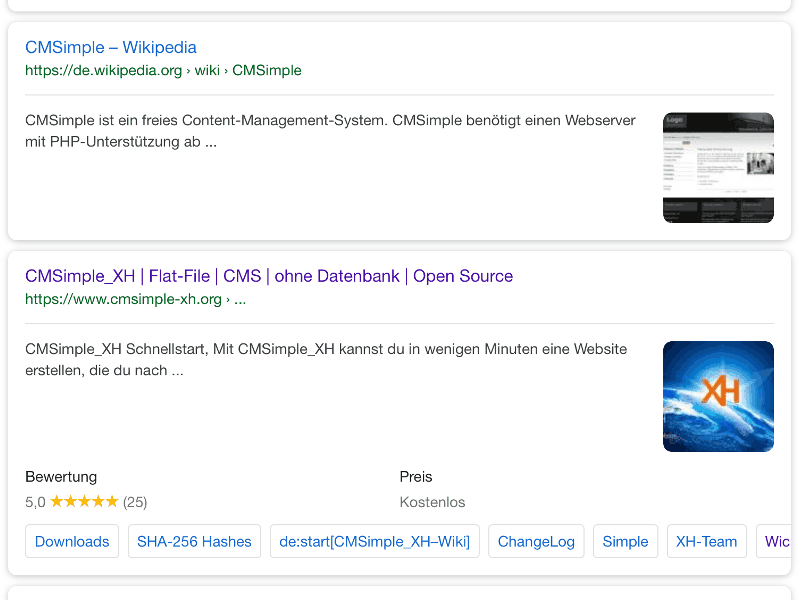
Das Ergebnis (Beispiel: cmsimple-xh.org ) kann, je nach angegebenen Daten, so aussehen.
OGra_XH Snippet Optimierung
Google Testtool strukturierte Daten (für diese Seite)
Open-Graph
Open Graph
og:type
website für die Startseite, article für alle anderen Seitenwird automatisch erzeugt
og:locale
Lokalisierung
wird automatisch erzeugt
Grundeinstellung muss über die Pluginkonfiguration erfolgen
SO-639-1-Codes für SprachenISO-3166-1-alpha-2-Codes für Länder
og_title
Titel der Seite
als Standard wird der Seitentitel übernommen
kann über den (Editor)Tab OpenGraph angepasst werden
empfohlen max. 60 - 90 Zeichen
og:site_name
Name der Website
wird automatisch erzeugt
übernimmt den Namen aus der XH-Sprachdatei
og:description
Beschreibung der Seite
als Standard wird die (Meta)Seitenbeschreibung übernommen
kann über den (Editor)Tab OpenGraph angepasst werden
empfohlen max. 300 Zeichen
og:url
URL der Seite
wird automatisch erzeugt
og:updated_time
Zeitpunkt der letzten Änderung
wird automatisch erzeugt
og:image
og:image:alt
Alternativtext für das Bild
kann nur im (Editor)Tab OpenGraph gesetzt werden
nur für individuelles Bild, gesetzt im (Editor)Tab OpenGraph
og:image:type
Bildtyp (image/webp, image/jpg, ...)
wird automatisch erzeugt
og:image:width
Bildbreite
wird automatisch erzeugt
og:image:height
Bildhöhe
wird automatisch erzeugt
schließen
Das Ergebnis (Beispiel: cmsimple-xh.org ) kann, je nach angegebenen Daten und Bildern, so aussehen.
Open Graph Preview für Chrome
Open Graph Preview für Firefox
Facebook Sharing Debugger
Twitter-Card
Twitter Card
twitter:card
summary oder summary_large_image Standard wird in der Pluginkonfiguration festgelegt
kann über den (Editor)Tab Twitter angepasst werden
twitter:title
Titel der Seite
als Standard wird der Seitentitel übernommen
kann über den (Editor)Tab Twitter angepasst werden
empfohlen max. 60 - 70 Zeichen
twitter:description
Beschreibung der Seite
als Standard wird die (Meta)Seitenbeschreibung übernommen
kann über den (Editor)Tab Twitter angepasst werden
empfohlen max. 200 Zeichen
twitter:url
URL der Seite
wird automatisch erzeugt
twitter:image
twitter:image:alt
Alternativtext für das Bild
kann nur im (Editor)Tab Twitter gesetzt werden
nur für individuelles Bild, gesetzt im (Editor)Tab Twitter
twitter:site
Twitter-Account (@TweetAccount)
Standard wird in der Pluginkonfiguration festgelegt
kann über den (Editor)Tab Twitter angepasst werden
schließen
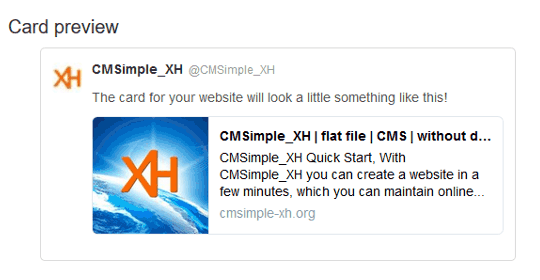
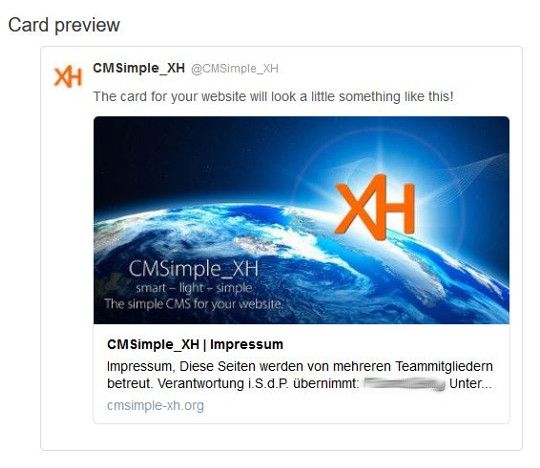
Das Ergebnis (Beispiel: cmsimple-xh.org ) kann, je nach angegebenen Daten und Bildern, so aussehen.
Twitter Card Validator (summary)
Twitter Card Validator (summary_large_image)
PHP ab Version 7.4Sie sollten min. Version 8.0 einsetzen! , Stand 08/2023)
Für CMSimple_XH Versionen 1.7.0 - 1.7.6. Frühere Versionen wurden nicht getestet.
Um das Plugin zu installieren, einfach den entpackten Ordner plugins/ogra
Unter /userfiles/images/ muss der Ordner ogra_xh vorhanden sein (/userfiles/images/ogra_xh /). Entweder manuell anlegen, oder aus dem Installationspaket kopieren!
Alle Voraussetzungen lassen sich auf der Startseite des Plugins prüfen.
Für Open Graph muss im Template der html-Tag angepasst werden.
<html>
bzw.
<html lang="<?php echo $sl;?>">
erweitern um → prefix="og: http://ogp.me/ns#"
Das Ergebnis muss so aussehen:
<html prefix="og: http://ogp.me/ns#">
bzw.
<html prefix="og: http://ogp.me/ns#" lang="<?php echo $sl;?>">.
Fragen, Hinweise, Fehlermeldungen zu OGra_XH
OGra_XH im CMSimple_XH Forum
OGra_XH kann unter Einhaltung der GPLv3 verwendet werden.
Für CMSimple_XH Versionen 1.7.0 - 1.7.6.
Update von Version 1.0 RC1
Softwareentwicklung ist teilweise sehr aufwendig und findet, für jede hier angebotene Software, in meiner Freizeit statt. Daher freue ich mich über jede Unterstützung. Zum Teil wird damit z.B. einfach diese Website finanziert. Außerdem bringt eine kleine Anerkennung zwischendurch immer wieder etwas Schwung in die Entwicklung.





 Fragen, Hinweise, Fehlermeldungen zu OGra_XH
Fragen, Hinweise, Fehlermeldungen zu OGra_XH